
သည္ေန႔ ေရးျဖစ္ တာေလး ကေတာ့ ဖုန္းေတြမွာ ျမန္မာစာ မရွိေတာင္ ကြ်န္ေတာ္ တို႔ဘေလာ့မွာ ၀င္တာနဲ႔ ျမန္မာစာ ျမင္ႏိုင္မယ့္ နည္းလမ္း ေကာင္းေလး ပါဘဲ.. သည္ နည္းေလး ကို ေတာ့ ပထမ ကုဒ္ နမူနာ ျပသ လမ္းညႊန္ေပး ထားေသာ ကိုမိုးသၾကားနဲ႔ ကိုျမင့္မင္းစိုး တို႔အား ေက်းဇူး တင္ရွိ ပါေၾကာင္း...။
Mobile အေတာ္ မ်ားမ်ားတြင္ ျမန္မာေဖာင့္ သြင္းလို႔ ရေသာ္လည္း အခ်ိဳ့ ဖုန္းမ်ား/Jailbreak မရ ေသးေသာ IOS User တို႔ အတြက္ မိမိ တို႔၏ ဆိုဒ္ ကို ဝင္ေရာက္ ၾကည့္ ရွုရန္ အခက္အခဲ ေတြ႔ရ ပါလိမ့္မည္။
ဒီေန႔ ကြ်န္ေတာ္ ဆိုဒ္ ကို ျပဳဳ.ျပင္ရင္း ဘေလာ့ကာ ညီအကို အခ်ိဳ့ လုပ္ထားေသာ နည္းလမ္းကို စမ္းၾကည့္ လိုက္ရာ ေအာင္ျမင္သြား သျဖင့္ မသိေသးေသာ ဘေလာ့ ပိုင္ရွင္ ေဘာ္ေဘာ္ တို႔ အတြက္ ျပန္ရွယ္ေပး လိုက္ပါတယ္......ထည့္သြင္း လိုပါက ေအာက္မွာ ဆက္ဖတ္ေပးပါ ခင္ဗ်။
အသုံးျပဳရန္ ကုဒ္မ်ား
ျမန္မာ Unicode Font ကို သြင္းခ်င္ ပါက ေအာက္က Code ကို သံုးပါ။
@font-face {
font-family:'MON3 Anonta 1';
src:local('MON3 Anonta 1'),url('http://mmwebfonts.comquas.com/fonts/mon3.ttf');
}
body,html,p,code,*,table,td,tr,span,div,a,ul,li,input,textarea{font-family:'MON3 Anonta 1'!important;}
font-family:'MON3 Anonta 1';
src:local('MON3 Anonta 1'),url('http://mmwebfonts.comquas.com/fonts/mon3.ttf');
}
body,html,p,code,*,table,td,tr,span,div,a,ul,li,input,textarea{font-family:'MON3 Anonta 1'!important;}
မွတ္ခ်က္ ။ ။ ျမန္မာ ယူနီ ကုဒ္ ထည့္သြင္း ပါက မိမိ ဘေလာ့မွာ စာလုံးေတြ ကေမာက္ကမ ျဖစ္ေန ပါမည္...ျပင္ဆင္ဖို႔ လိုပါမည္... ကြ်န္ေတာ္ ကေတာ့ Zawgyi Font ကိုဘဲ သြင္းပါသည္။
ျမန္မာ Zawgyi Font ကို သြင္းခ်င္ ပါက ေအာက္က Code ကိုသံုးပါ။
@font-face {
font-family:'Zawgyi-One';
src:local('Zawgyi-One'),url('http://mmwebfonts.comquas.com/fonts/zawgyi.ttf');
}
body,html,p,code,*,table,td,tr,span,div,a,ul,li,input,textarea{font-family:'Zawgyi-One'!important;}
font-family:'Zawgyi-One';
src:local('Zawgyi-One'),url('http://mmwebfonts.comquas.com/fonts/zawgyi.ttf');
}
body,html,p,code,*,table,td,tr,span,div,a,ul,li,input,textarea{font-family:'Zawgyi-One'!important;}
Blogger တြင္ မိမိတို႔ သြင္းလိုေသာ blog ၏ template ကို ႏွိပ္လိုက္ပါ။

မိမိတို႔ လုပ္လိုေသာ ဘေလာ့ရဲ့ Template ကို ၀င္လိုက္ ပါေနာ္ ပုံေလးေတြနဲ႔ တဆင့္ဆီ သြားျပပါ့မယ္။

ေရာက္တာနဲ႔ Customise ဆိုတာေလးကို ကလစ္ေပး လိုက္ပါ။

ဘယ္ဘက္ တန္းထဲက Advance ဆိုတာကို ဆက္ ကလစ္ေပး လိုက္ပါ။

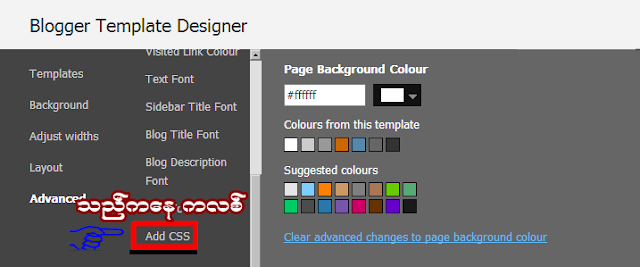
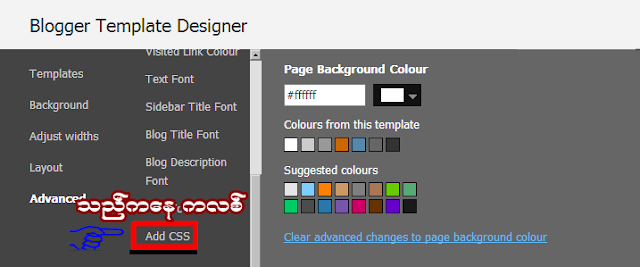
scorrl ဘားေလး ဆြဲခ်လိုက္ပါ ေအာက္ဆုံးက Add CSS ဆိုတာကို ကလစ္ေပးပါ။

အထဲမယ္ ကုဒ္ဒင္းေတြ ေတြ႔ႏိုင္ ပါလိမ့္မယ္ အဲကုဒ္ေတြရဲ့ ေအာက္ကေန အေပၚက ကူးလာေသာ Union Code (သို႔) zawgyi one ကုဒ္ကို ထည့္ေပး ႏိုင္ပါတယ္...။
၂ ခုစလုံး ထည့္လို ပါက တစ္ခုကို ထည့္ၿပီး တာနဲ႔ အေပၚ ညာေထာင့္က Apply to Blog ဆိုတာ ကလစ္ေဆ့ ၿပီးမွ ေနာက္တႀကိမ္ ပထမကုဒ္ ထည့္သလို ျပန္၀င္ ထည့္ ႏိုင္ပါတယ္ေနာ္....
ဘယ္ကုဒ္ကို ထည့္ထည့္ အေပၚက Apply to Blog ဆိုတာေတာ့ ကလစ္ေပးရမွာျဖစ္ပါတယ္...
အိုေက ဒါဆို ထည့္နည္းေတာ့ အဆင္ေျပေလာက္ ပါၿပီေနာ္...ေနာက္ တစ္ခု က်န္ပါေသးတယ္။
Mobile Theme ကို enable လုပ္ထားရင္ mobile မွာ ျမင္ရလိမ့္မည္ မဟုတ္ပါ။
iPhone , iPad , Android (firefox) တို႔တြင္ ျမင္လိုလွ်င္ mobile theme ကို disable လုပ္ထားပါ။
လုပ္နည္းကေတာ့

ဘေလာ့ကာ Template ကိုကလစ္ၿပီး ညာဘက္မွာ ရွိတဲ့ Customise Mobile Template ဆိုတာေလးကို ကလစ္ေပး ရမွာ ျဖစ္ပါတယ္။

အေပၚက ပုံေလးတုိင္း No. Show desktop template mobile device ဆိုတာကို အမွတ္ေပးၿပီး Save ေပးလိုက္ တာနဲ႔ မိမိတို႔ လုပ္ေဆာင္ခ်က္ ၿပီးဆုံး ခဲ့ပါၿပီ။
အဆင္ေျပၾကပါေစ...
Internet for Myanmar by Kaung Khant

သည္ေန႔ ေရးျဖစ္ တာေလး ကေတာ့ ဖုန္းေတြမွာ ျမန္မာစာ မရွိေတာင္ ကြ်န္ေတာ္ တို႔ဘေလာ့မွာ ၀င္တာနဲ႔ ျမန္မာစာ ျမင္ႏိုင္မယ့္ နည္းလမ္း ေကာင္းေလး ပါဘဲ.. သည္ နည္းေလး ကို ေတာ့ ပထမ ကုဒ္ နမူနာ ျပသ လမ္းညႊန္ေပး ထားေသာ ကိုမိုးသၾကားနဲ႔ ကိုျမင့္မင္းစိုး တို႔အား ေက်းဇူး တင္ရွိ ပါေၾကာင္း...။
Mobile အေတာ္ မ်ားမ်ားတြင္ ျမန္မာေဖာင့္ သြင္းလို႔ ရေသာ္လည္း အခ်ိဳ့ ဖုန္းမ်ား/Jailbreak မရ ေသးေသာ IOS User တို႔ အတြက္ မိမိ တို႔၏ ဆိုဒ္ ကို ဝင္ေရာက္ ၾကည့္ ရွုရန္ အခက္အခဲ ေတြ႔ရ ပါလိမ့္မည္။
ဒီေန႔ ကြ်န္ေတာ္ ဆိုဒ္ ကို ျပဳဳ.ျပင္ရင္း ဘေလာ့ကာ ညီအကို အခ်ိဳ့ လုပ္ထားေသာ နည္းလမ္းကို စမ္းၾကည့္ လိုက္ရာ ေအာင္ျမင္သြား သျဖင့္ မသိေသးေသာ ဘေလာ့ ပိုင္ရွင္ ေဘာ္ေဘာ္ တို႔ အတြက္ ျပန္ရွယ္ေပး လိုက္ပါတယ္......ထည့္သြင္း လိုပါက ေအာက္မွာ ဆက္ဖတ္ေပးပါ ခင္ဗ်။
အသုံးျပဳရန္ ကုဒ္မ်ား
ျမန္မာ Unicode Font ကို သြင္းခ်င္ ပါက ေအာက္က Code ကို သံုးပါ။
@font-face {
font-family:'MON3 Anonta 1';
src:local('MON3 Anonta 1'),url('http://mmwebfonts.comquas.com/fonts/mon3.ttf');
}
body,html,p,code,*,table,td,tr,span,div,a,ul,li,input,textarea{font-family:'MON3 Anonta 1'!important;}
font-family:'MON3 Anonta 1';
src:local('MON3 Anonta 1'),url('http://mmwebfonts.comquas.com/fonts/mon3.ttf');
}
body,html,p,code,*,table,td,tr,span,div,a,ul,li,input,textarea{font-family:'MON3 Anonta 1'!important;}
မွတ္ခ်က္ ။ ။ ျမန္မာ ယူနီ ကုဒ္ ထည့္သြင္း ပါက မိမိ ဘေလာ့မွာ စာလုံးေတြ ကေမာက္ကမ ျဖစ္ေန ပါမည္...ျပင္ဆင္ဖို႔ လိုပါမည္... ကြ်န္ေတာ္ ကေတာ့ Zawgyi Font ကိုဘဲ သြင္းပါသည္။
ျမန္မာ Zawgyi Font ကို သြင္းခ်င္ ပါက ေအာက္က Code ကိုသံုးပါ။
@font-face {
font-family:'Zawgyi-One';
src:local('Zawgyi-One'),url('http://mmwebfonts.comquas.com/fonts/zawgyi.ttf');
}
body,html,p,code,*,table,td,tr,span,div,a,ul,li,input,textarea{font-family:'Zawgyi-One'!important;}
font-family:'Zawgyi-One';
src:local('Zawgyi-One'),url('http://mmwebfonts.comquas.com/fonts/zawgyi.ttf');
}
body,html,p,code,*,table,td,tr,span,div,a,ul,li,input,textarea{font-family:'Zawgyi-One'!important;}
Blogger တြင္ မိမိတို႔ သြင္းလိုေသာ blog ၏ template ကို ႏွိပ္လိုက္ပါ။

မိမိတို႔ လုပ္လိုေသာ ဘေလာ့ရဲ့ Template ကို ၀င္လိုက္ ပါေနာ္ ပုံေလးေတြနဲ႔ တဆင့္ဆီ သြားျပပါ့မယ္။

ေရာက္တာနဲ႔ Customise ဆိုတာေလးကို ကလစ္ေပး လိုက္ပါ။

ဘယ္ဘက္ တန္းထဲက Advance ဆိုတာကို ဆက္ ကလစ္ေပး လိုက္ပါ။

scorrl ဘားေလး ဆြဲခ်လိုက္ပါ ေအာက္ဆုံးက Add CSS ဆိုတာကို ကလစ္ေပးပါ။

အထဲမယ္ ကုဒ္ဒင္းေတြ ေတြ႔ႏိုင္ ပါလိမ့္မယ္ အဲကုဒ္ေတြရဲ့ ေအာက္ကေန အေပၚက ကူးလာေသာ Union Code (သို႔) zawgyi one ကုဒ္ကို ထည့္ေပး ႏိုင္ပါတယ္...။
၂ ခုစလုံး ထည့္လို ပါက တစ္ခုကို ထည့္ၿပီး တာနဲ႔ အေပၚ ညာေထာင့္က Apply to Blog ဆိုတာ ကလစ္ေဆ့ ၿပီးမွ ေနာက္တႀကိမ္ ပထမကုဒ္ ထည့္သလို ျပန္၀င္ ထည့္ ႏိုင္ပါတယ္ေနာ္....
ဘယ္ကုဒ္ကို ထည့္ထည့္ အေပၚက Apply to Blog ဆိုတာေတာ့ ကလစ္ေပးရမွာျဖစ္ပါတယ္...
အိုေက ဒါဆို ထည့္နည္းေတာ့ အဆင္ေျပေလာက္ ပါၿပီေနာ္...ေနာက္ တစ္ခု က်န္ပါေသးတယ္။
Mobile Theme ကို enable လုပ္ထားရင္ mobile မွာ ျမင္ရလိမ့္မည္ မဟုတ္ပါ။
iPhone , iPad , Android (firefox) တို႔တြင္ ျမင္လိုလွ်င္ mobile theme ကို disable လုပ္ထားပါ။
လုပ္နည္းကေတာ့

ဘေလာ့ကာ Template ကိုကလစ္ၿပီး ညာဘက္မွာ ရွိတဲ့ Customise Mobile Template ဆိုတာေလးကို ကလစ္ေပး ရမွာ ျဖစ္ပါတယ္။

အေပၚက ပုံေလးတုိင္း No. Show desktop template mobile device ဆိုတာကို အမွတ္ေပးၿပီး Save ေပးလိုက္ တာနဲ႔ မိမိတို႔ လုပ္ေဆာင္ခ်က္ ၿပီးဆုံး ခဲ့ပါၿပီ။
အဆင္ေျပၾကပါေစ...
Internet for Myanmar by Kaung Khant








တိုင္းရင္းသား fontေတြလည္း ဘယ္လိုထဲ့ရလဲဗ်
ReplyDelete